ネットから長文が消えたいくつかの理由:小寺信良(2/3 ページ)
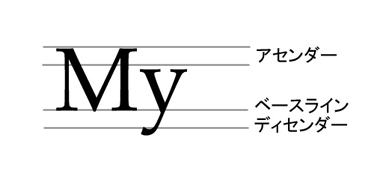
アルファベットという文字の構造をよく観察してみると、文字の上下位置を規定するベースラインからぶらさがる部分をもつ文字がある。「g」や「y」といったものがそうだ。この下にぶら下がるスペースを、ディセンダーと言う。また上に突き出る文字もある。「b」や「l」がそうだ。上に突き出るスペースを、アセンダーと言う。もちろん大文字になれば、ベースラインからアセンダー部分全部を使うことになる。
しかもうまい具合に、出現頻度の多い母音は「i」を除いてみんな上下にはみ出さない文字なので、単語としてつづる場合に、高さの平均値が下がる。つまりアルファベットは上下にはみ出す文字がある分、行間が空いているように見えやすいデザインなのである。
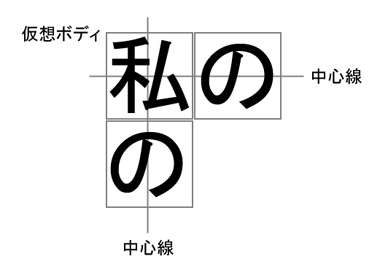
一方、日本語で使われる漢字、ひらがな、カタカナは「仮想ボディ」と呼ばれる四角の中に綺麗に全部入るという構造になっている。文字のベースラインは、各文字の縦横の中心線となる。それが故に縦組みも横組みも可能なわけだが、日本語のフォントというのは、このルールから逸脱できない。
つまり日本語の文字は四角の集合体であるため、上下左右の間隔が詰まりがちだ。しかも単語ごとにスペースで区切ったりもしない。したがってアルファベットのようなルールで並べると、自然に文字間や行間がギュウギュウに詰まって見える。
システムが破壊する書き文化
ネット上の文章が短文化する傾向に拍車をかけているのが、ブログやSNSが提供する文章入力システムではないかと思う。例えばmixiの日記入力画面を例に挙げると、ブラウザの表示フォント指定にもよるが、文章入力欄はだいたい横30字16行のウインドウで、入力中の行間は実際に表示される行間よりも狭い。また日記に対するコメント入力欄は、横30字6行である。
以前ITmediaでブログをやっていたときは、Type Padのシステムを間借りしていたわけだが、そのときの文章入力ウインドウも行間が狭かった。おそらくどのブログも、入力ウインドウは似たり寄ったりだろう。
このようなウインドウに対して長文を入力するのは、辛いものがある。なぜならば長文を書くということは、とりもなおさず自分で書いたものを何度も読み直して、推敲するということに他ならない。だが文章全体の見通しが利かない狭いウインドウで、しかも行間がぎっしり詰まっているのでは、とても長文を入力しようという気にはならない。
途中でテンポラリ的に保存できないのも辛い。うっかりブラウザで「戻る」をやってしまい、「次へ」で元のページに戻ったら入力中の文章がクリアされていた日には、ひっくり返すちゃぶ台を探しに骨董通りにでも出かけてやろうかと思うほどである。
もっとも、ブログに長文入力の必要性はないという意見もあるだろう。もちろん筆者としても長文万歳という気はないが、入力したものを読み直す気が失せるような表示というのでは、短文であっても日本語の表現の質が上がって来ないという問題を含んでいる。ろくに見直しもせず、まあいいやぁ、といってアップしてしまう。なんかあったら後で直せばいいかと、筆者でも思ってしまう。
筆者が今でも愛用しているフォントに、「JSフォント」がある。これはフォントというよりも自動生成プログラムであるが、MSゴシックなどのMSフォントから行間の空きを含んだフォント「JSフォント」を作り出し、結果的に行間を空けるという効果をもたらすものだ。ブラウザなど表示フォントが指定できるものは、JSフォントに指定することで半ば強制的に行間を空けることができる。
パソコン上に表示される文章の読みやすい行間について、日本全体の統一された見解や規格があれば、OSメーカーやフォントメーカー、W3Cに仕様として標準化できるのかもしれない。だが現在のところ行間の問題は、各個人の努力に依存しているのが現状である。
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR