何度も議論した「色」、サクサク感を実現できた理由――「INFOBAR A01」開発の舞台裏:INFOBAR A01発売記念トークセッション(2/2 ページ)
縦スクロールを採用した理由
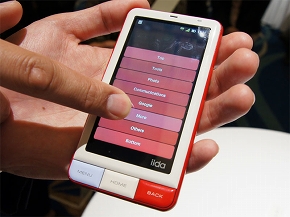
Androidのホーム画面は横スクロールが基本だが、iida UIでは縦にスクロールするのが特徴の1つ。「iPhoneやAndroidが横スクロールだから、そういうイメージがあるけど、ブラウザやフィーチャーフォンを見ていると、普通は縦じゃないかと」と中村氏はその理由を話す。画面の左右が固定されている方が見栄えが美しく、横スクロールでアイコンがページをまたぐ様子が美しくないというのも関係しているようだ。
一方で、縦スクロールだと、アプリやウィジェットを多く配置するほど、目的のコンテンツにアクセスするのに時間がかかる恐れがある。そこで採用したのが「セクションバー」。iida UIではアプリのカテゴリーを作って分類でき、セクションバーを長押しするとバーが一覧表示され、触れたバーへ瞬時にジャンプできる。「スマートフォンではアイコンの配置が人それぞれ違う。バーがあれば、自分好みにアプリを集約できる」と増田氏は利便性を話す。
石野氏が「iida UI対応のウィジェットはどこまで拡張するのか」と質問すると、中村氏は「今はどんどんiidaウィジェット対応のアプリを開発してもらっている。iida用のSDKも公開されている」と説明。増田氏も「そういうアイデアを形にしたいと思い始めている。きちんと提供できる形を作りたい」と話した。
iida UIのホーム画面には、プリインストールされたアプリだけではなく、当然ながら自分でインストールしたアプリも加わる。どのアイコンもiida UIの中に違和感なく収まるよう、「“座布団”(アイコンを区切るパネル)を敷いてシャドウを入れた」(中村氏)。さらに、ホーム画面のテーマは変更することもでき、「Webサイトで新しいテーマをダウンロードできるように準備をしている。もふっとした毛布のような素材もある」(中村氏)とのことなので期待したい。
このほか、フォントやサウンドもオリジナルの素材を採用している。音楽は「何十案も出して、INFOBAR A01のスピーカーに合うようにチューニングしたものもある。ロボットボイスや、絶対に起きる目覚まし時計(耳に残る音)もリクエストした」などこだわった。
今後はHTMLでUIを実装させたい
石野氏が今後のスマートフォンにおけるUIの展望を尋ねると、中村氏は「Webで実装したらいいんじゃないかと思う」と答えた。「HTMLなら多くの人が開発できるし、Googleの変化にも柔軟に対応できるのでは。INFOBAR A01のホーム画面も当初はHTMLで実装したかったが、動作速度を考えるとしんどかったので、今回は見送った」
増田氏は「中村ワールドを見て、いろいろなUIがまだまだあることが分かった」と話した。「スマートフォンがこれだけ急激に伸びている中で、どのAndroidを見ても、ホーム画面は4×4のグリッド表示が基本。実はINFOBAR A01では縦が3列(横は5行)になっている。奇数にすることで、大きいアイコンと小さいアイコンを非対称にできる」。一方で「これがベストのUIかは分からない」との見方も。「iida UIは、AndroidのUIに対する1つの提唱。いろいろなUIが出てきて、本当に使いやすいものに進化していくプロセスの1つ」と話し、UIのさらなる進化に期待を寄せた。
こうした自由な発想を取り込めるのがAndroidのすごいところだと石野氏が述べると、中村氏もそれを実感したようだ。「iida UIを提案した当初は、Androidの規約もそこまで知らなかったので理想形を投げたが、意外とそのままできちゃった」
追加色は? タブレットは?
一般の参加者から「開発で一番実現するのが難しかったところは?」と質問されると、増田氏は「デザイナーさんのコンセプトをどれだけ忠実に再現できるか」と回答。「携帯電話の外観には、縦と横、厚さ、アールの出し方などがあるが、これらがほんの少し変わっただけでも別物になってしまう。最初のコンセプトモックでは理想形を考えるが、それに中身を押し込まないといけない。INFOBAR A01の場合はタイルキーが特徴的だが、キー間にスペースがある多くのケータイと違い、スペースなしでキーを埋めていくのは難しい。縦横比や厚さをいじると別物になる。すべてを実現するのは難しいので、コンセプトに近づけてどこをどう妥協するかという作業になる」と苦労を話した。「それはUIも同じで、ディテールをいかに詰めるかが一番時間がかかった」(中村氏)
一方で、理想を具現化する過程は「エンジニアにとっては面白いもの」でもあるという。「初代INFOBARの開発当初はエンジニアからは『できない』と言われたが、深澤さんの想いを徐々に説明していくと、エンジニアは職人なので『がんばります』と言われる。あるところから物作りが加速する」(増田氏)。
「少し気が早いけど、初代INFOBARやMEDIA SKINのように追加色がでる予定は?」との質問には「売れ行き次第で追加色が出ることもあるが、そもそも4色を作るのに相当時間がかかった。マルチカラーの組み合わせはすごく難しく、しかも今回はボタン3つしか変えられない。色の並びやコントラストも含め、『これだ』といえる色にするために、ものすごい試作を繰り返した。深澤さんに今お願いしたら『またあの苦労するの?』と言われるかもしれない(苦笑)」と増田氏が話すほど、色の決定には苦労したようだ。中村氏は「深澤さんと話していて興味深かったのが、NISHIKIGOIで一番きた!と思ったのが水色だったようで、絶妙な水色が偶然出たと。ただの水色じゃなくて、ちょっと紫っぽい、マゼンタが入っているような色。ちょっと違うだけでバランスが変わる」と話していた。
「INFOBARでタブレットが出たら面白そう」との意見が挙がると、増田氏は「面白い発想なので検討したい。INFOBAR A01はアイコンでINFOBARを体現したが、確かに大きいタイプでもINFOBARチックにできる」とした。
企画、デザイン、そしてUIとさまざまな面からINFOBAR A01への熱い想いが語られたトークセッションは大盛況のうちに終わった。カラーバリエーションをじっくり見比べたい。iida UIはどのくらい快適なのか。どんなアプリやウィジェットがあるのか――。気になる人は、ぜひタッチ&トライに足を運んでほしい。
関連記事
 INFOBARがスマートフォンに、NISHIKIGOIなど4色展開――「INFOBAR A01」
INFOBARがスマートフォンに、NISHIKIGOIなど4色展開――「INFOBAR A01」
デザインケータイの先駆けとして知られる「INFOBAR」が、Androidスマートフォンになって登場。ボディカラーはNISHIKIGOI、KURO、HACCA、CHOCOMINTの4色をラインアップする。 写真で解説する「INFOBAR A01」(外観編)
写真で解説する「INFOBAR A01」(外観編)
言わずと知れたデザインケータイ“INFOBAR”のAndroid端末版がついに登場。美しい曲面で構成されたボディやおなじみのカラーリングに加え、iida UIの採用や充実したスペックも魅力だ。まずは外観からチェックしていこう。 写真で解説する「INFOBAR A01」(ソフトウェア編)
写真で解説する「INFOBAR A01」(ソフトウェア編)
深澤直人氏デザインのAndroidスマートフォン「INFOBAR A01」は、筐体のデザインはもちろんのこと、iida端末向けにカスタマイズされたホーム画面「iida UI」も魅力だ。 独自のホーム画面を試す:動画で見るスマートフォン――「INFOBAR A01」(試作機)
独自のホーム画面を試す:動画で見るスマートフォン――「INFOBAR A01」(試作機)
ケータイの動作速度はカタログからは分からないが、使用する上で満足度を大きく左右する。特にスマートフォンは、タッチパネルがスムーズに反応するかが重要だ。今回は、独自UIを採用したiidaの新スマートフォン「INFOBAR A01」のホーム画面を掲載する。 コンセプトモデルは個性的なデザイン:シンプルなデザインが美しい――「iida」のスマートフォンアクセサリに触れてきた
コンセプトモデルは個性的なデザイン:シンプルなデザインが美しい――「iida」のスマートフォンアクセサリに触れてきた
auの2011年夏モデルで、iidaに「INFOBAR A01」と周辺機器が登場した。ここではケースや充電器などの周辺機器を紹介しよう。 INFOBAR A1と周辺アイテム、KDDIデザイニングスタジオで実機展示――5月18日から
INFOBAR A1と周辺アイテム、KDDIデザイニングスタジオで実機展示――5月18日から
「INFOBAR A1」とその周辺アイテムを手にとって試せる――。KDDIは5月18日から順次、KDDIデザイニングスタジオとau NAGOYAで実機を展示する。 Android搭載の「INFOBAR A01」、6月30日に発売
Android搭載の「INFOBAR A01」、6月30日に発売
深澤直人氏がデザインを手がけたAndroid搭載のiida端末「INFOBAR A01」が、6月30日から店頭に並ぶ。ケースなどの周辺機器も、同日から販売される。 「INFOBAR A01」 一括価格は6万円台後半、MNPで1万円台前半に
「INFOBAR A01」 一括価格は6万円台後半、MNPで1万円台前半に
INFOBAR A01の価格が都内量販店で案内されていた。一括価格は6万円台後半、実質負担額は新規が2万円台後半、機種変更が3万円台前半。- KDDIが考える“石ころ”型携帯
携帯電話に詰め込まれた技術は急速に進歩したが、逆にデザインはどれも似通ったものになってきてしまった。KDDIは“技術の粋を集めた”デザインではなく、個性的で魅力的なデザインのイメージモックを展示した。 - 「このデザインで半歩先を行く」〜INFOBAR
マグネシウム合金ボディにタイルキーを配置。厚さ11ミリ、重さ87グラムというスタイリッシュなストレート端末は、デザイン性がウリだ。カメラ付きでアプリおよびGPS対応など機能も削られていない。  WIRELESS JAPAN 2004:「INFOBARの背面はPDAだった」〜“au design project”の秘密
WIRELESS JAPAN 2004:「INFOBARの背面はPDAだった」〜“au design project”の秘密
大ヒット端末「INFOBAR」を生んだ「au design project」。プロジェクト立ち上げ時から関わってきたプロモーショングループの砂原哲氏が、コンセプトモデルの開発秘話を明かした。これまで展示会ではお目見えしていないモデルも登場。- 「INFOBAR」「talby」「neon」「MEDIA SKIN」がニューヨーク近代美術館のコレクションに
 「INFOBAR 2」は有機ELにワンセグ搭載、おサイフケータイとLISMOに対応
「INFOBAR 2」は有機ELにワンセグ搭載、おサイフケータイとLISMOに対応
KDDIは、au design projectの第7弾モデルである「INFOBAR 2」を発表した。2.6インチのワイドQVGA有機ELを採用し、予約録画も可能なワンセグ機能を搭載。おサイフケータイとLISMOに対応する。 au design projectの発展系:ケータイを通じて“暮らし”もデザイン――KDDIの新ブランド「iida」
au design projectの発展系:ケータイを通じて“暮らし”もデザイン――KDDIの新ブランド「iida」
携帯電話と周辺機器を通じて、利用者の暮らしもデザイン――。KDDIが、au design projectの発展系となる新ブランド「iida」(イーダ)を立ち上げた。第1弾として金属で上質感を表現した携帯電話「G9」を発表。前衛芸術家の草間彌生氏がデザインした“アートとしてのケータイ”もリリースする。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- ダイソーで110円の「ガラスコーティング液」は本当に使える? 試してみた結果 (2024年04月29日)
- ドコモで買える指輪「EVERING」、Visaのタッチ決済に対応 ただしSuicaには対応せず (2024年05月02日)
- モバイルSuicaでの「通学証明書」、当日中承認の締め切りをもっと遅くできない? JR東日本に聞いた (2024年05月02日)
- パイオニアの車載スマートデバイス「NP1」を試して感じたイイところ、ムムムなところ 音声操作前提のドラレコ&カーナビ (2024年05月02日)
- PayPayの「あなたのまちを応援プロジェクト」、6月以降に2自治体が追加 最大30%還元 (2024年04月30日)
- ポケモンGO、幻のポケモン「ディアンシー」と出会える無料スペシャルリサーチ開催 5月1日から (2024年04月30日)
- 日本発売も期待の「Xiaomi 14 Ultra」レビュー ライカ品質のカメラだけでなく全方位で満足できる名機だ (2024年05月01日)
- IIJmioのスマホ大特価セールで「moto g13」「moto g24」が110円に (2024年05月01日)
- ドコモオンラインショップでGW限定セール Galaxy S23やiPhone 14 Plusなどが1万1000円割引 (2024年05月01日)
- PayPayキャンペーンまとめ【5月1日最新版】 最大20%還元や地域限定プレミアム付き商品券発売 (2024年05月01日)